
CSS3 animations are very much on-trend within the website design industry. However these animations are often used for no reason at all and can easily detract from the end user experience.
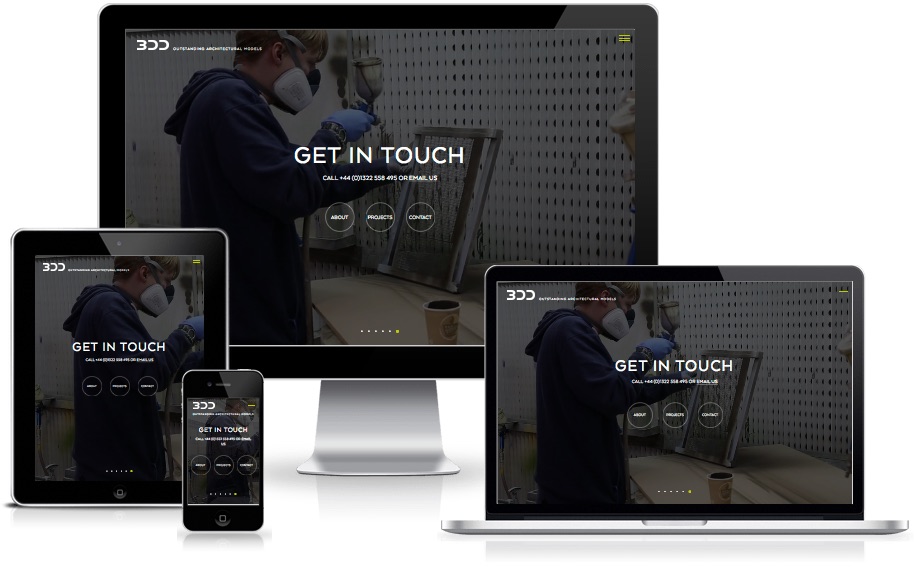
The end client for this project, 3DD, is an architectural modelling studio and so we carefully considered this when choosing CSS3 animations as a way to enhance the user experience. Geometry is key to architecture and so we used this as a foundation for the purposeful animation effects we built. Instead of trying to describe these animations you are best to visit the website we built and see for yourself!
Other features include:
- A mobile-first design approach, design for 320px viewport then progressively enhancing as the viewport increases.
- 100% fluid width layouts instead of standard fixed breakpoints. Full-bleed images fill the entire viewport regardless of screen screen size
- No separate mobile and desktop navigation. Instead a single elegant and effective navigation pattern is used regardless of viewport. A similar pattern is used on the left side the portfolio page
- Lightweight and very considered CCS3 animation effects.
Project Details
- Client: So Creative
- Services: Consultation, Build, Hosting & Support
- Technologies: Wordpress, HTML5/CSS3, Javascript, RWD
Launch Website
Geometric CSS animations
CSS3 animations are very much on-trend within the website design industry. However these animations are often used for no reason at all and can easily detract from the end user experience.
The end client for this project, 3DD, is an architectural modelling studio and so we carefully considered this when choosing CSS3 animations as a way to enhance the user experience. Geometry is key to architecture and so we used this as a foundation for the purposeful animation effects we built. Instead of trying to describe these animations you are best to visit the website we built and see for yourself!
Other features include:
Project Details
- Client: So Creative
- Services: Consultation, Build, Hosting & Support
- Technologies: Wordpress, HTML5/CSS3, Javascript, RWD
Launch WebsiteTags: