
Last week Chris and Martin attended the monthly #WPLDN meetup at Google Campus where we enjoyed pizza, beer, and the company of fellow WordPress geeks. We also learned all about the brilliant Theme Customiser.
The WordPress Theme Customiser was introduced in a relatively recent update to WordPress (3.4.0). This feature allows instant live previews of template customisations via simple configurable interface, thus allowing visual testing of a live website.
Despite the Customiser being a feature released several WordPress versions ago (currently V3.5.1), it is not necessarily a tool many people use, or even know about.
Luke Williams, Developer for Factory Media, gave a fascinating and thought provoking presentation at #WPLDN. We at Didgeroo are now quite enamoured with the prospect of instantly changing the layout and style of a page. We feel it necessary to bring to attention this great WordPress feature.
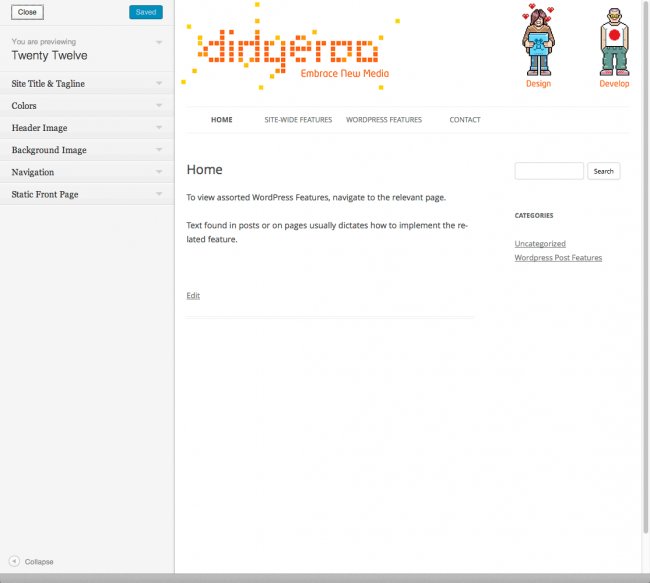
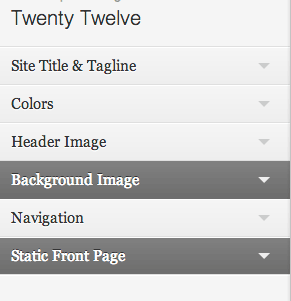
The first thing to note is how the Customiser is itself laid out. It is divided up into Sections and Settings.

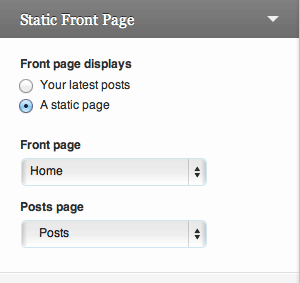
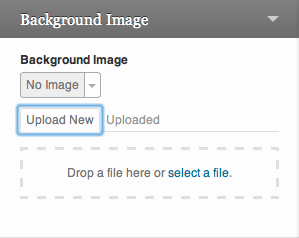
A section can be used to define an area of the webpage (such as the header, sidebars, content areas, ect.), or can be used to define a group of properties (such as for all colours, fonts, font sizes, ect.). A section can also be moved around, which will change the position of a section on the webpage if the section controls HTML elements.


A setting, on the other hand, is one of the editable properties found within a section (such as the colour of paragraphs, font size of h1, ect.). A setting can be made to display in numerous formats, and can be customised to suit the property it relates to (such as text boxes for titles, colour pickers for colour, checkboxes for display, ect.).
To actually create and define Sections and Settings, however, you need to do some custom coding to enable the level of control your Customiser can have. Setting up the Customiser can be quite time consuming, due to this manual coding, but is very rewarding when working with sites whose content, layout and style is designed to change on a regular basis.

Once you are actually up and running with the customiser, the main benefit to this feature becomes immediately apparent. The Customiser allows you to preview changes you make to the website without actually applying them. To apply the changes you have made via the Customiser, all you do is click on the “Save” button.
To learn more about the WordPress Theme Customiser, view Lukes’ presentation here.
We are really looking forward to implementing this excellent feature in some of our upcoming WordPress projects.
WordPress Customiser
Last week Chris and Martin attended the monthly #WPLDN meetup at Google Campus where we enjoyed pizza, beer, and the company of fellow WordPress geeks. We also learned all about the brilliant Theme Customiser.
The WordPress Theme Customiser was introduced in a relatively recent update to WordPress (3.4.0). This feature allows instant live previews of template customisations via simple configurable interface, thus allowing visual testing of a live website.
Despite the Customiser being a feature released several WordPress versions ago (currently V3.5.1), it is not necessarily a tool many people use, or even know about.
Luke Williams, Developer for Factory Media, gave a fascinating and thought provoking presentation at #WPLDN. We at Didgeroo are now quite enamoured with the prospect of instantly changing the layout and style of a page. We feel it necessary to bring to attention this great WordPress feature.
The first thing to note is how the Customiser is itself laid out. It is divided up into Sections and Settings.
A section can be used to define an area of the webpage (such as the header, sidebars, content areas, ect.), or can be used to define a group of properties (such as for all colours, fonts, font sizes, ect.). A section can also be moved around, which will change the position of a section on the webpage if the section controls HTML elements.
A setting, on the other hand, is one of the editable properties found within a section (such as the colour of paragraphs, font size of h1, ect.). A setting can be made to display in numerous formats, and can be customised to suit the property it relates to (such as text boxes for titles, colour pickers for colour, checkboxes for display, ect.).
To actually create and define Sections and Settings, however, you need to do some custom coding to enable the level of control your Customiser can have. Setting up the Customiser can be quite time consuming, due to this manual coding, but is very rewarding when working with sites whose content, layout and style is designed to change on a regular basis.
Once you are actually up and running with the customiser, the main benefit to this feature becomes immediately apparent. The Customiser allows you to preview changes you make to the website without actually applying them. To apply the changes you have made via the Customiser, all you do is click on the “Save” button.
To learn more about the WordPress Theme Customiser, view Lukes’ presentation here.
We are really looking forward to implementing this excellent feature in some of our upcoming WordPress projects.
Tags: